Unity Remove Tag Now Cant Make It Again
When making games, you frequently need to animate on-screen elements to create a narrative or add that special smooth to capture the player'south interest. In the latter case, these effects' only purpose is to make the experience enjoyable.
Unity has a powerful and convenient animation engine that lets y'all animate anything your heart desires. Yet, some types of animation, especially the about simple ones, don't need the full power of the animation engine. Y'all can perform them more efficiently with a more straightforward approach: Tweening techniques.
In this tutorial, yous'll learn well-nigh tweening and how to:
- Utilise tweening in GameObjects, such as assets and UI.
- Integrate the LeanTween parcel in your project.
- Apply rotation, displacement and calibration effects to GameObjects in your projects.
- Add tweening UI elements to your projects.
Past the fourth dimension yous're done, you'll remember about animations non only in terms of Unity'southward Animator but using other types of packages as well. Every bit a bonus, the concluding sample projection will wait not bad!

Practice y'all feel the tween?
Getting Started
Click the Download Materials push button at the elevation or bottom of the tutorial to download the starter project. This project requires Unity 2020.3.20f1 or after.
In Avails/RW, you'll discover the assets used in this project. Look at the folder structure:
- Input: Files used by Unity's new input system.
- Physics Materials: The physics materials used for the ball in the project.
- Plugins: This folder has LeanTween installed. You'll learn how to install LeanTween in your projects subsequently in the tutorial.
- Prefabs: The projection's prefabs.
- Scenes: You'll find the sample scene hither.
- Scripts: The C# scripts for this project.
- Sprites: The game art, courtesy of the kenney.nl industrial platformer pack.
- Text Mesh Pro: Files used past Text Mesh Pro where you create the UI. To learn more, make sure to check out the TextMesh Pro tutorial.
Whew, that was a lot of folders!
Open up the TweenBreaker scene in Assets/RW/Scenes, so click Play to try this Breakout clone. Utilize the right and left arrows or the A and D buttons on the keyboard to movement the paddle. Brand the ball bounce around and pause as many crates equally y'all wish.
Now, it'due south fourth dimension to take a closer look at tweening.
Why Not Use Unity's Animator for Everything?
That'southward a groovy question!
Unity already has a module capable of implementing most kinds of animation, so why would you want to bring in another package? Isn't information technology redundant?
The keyword here is overkill. The blitheness engine is too powerful for simpler tasks, and information technology may drain precious resources from the actor'southward computer.
Unity'south Animator Component has a callback role that continuously calls for every Animator on the scene. Animating GameObjects without using the Animator Component is an excellent way to keep requirements depression.
What is Tweening?
Simplistically, tweening, or inbetweening, is another name for interpolation. In this operation, a property tin presume any value between two limits.
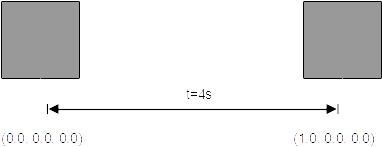
For example, imagine a GameObject that translates betwixt two points in a four second fourth dimension interval, every bit shown in the post-obit effigy:

You know the position at naught seconds and four seconds: As the figure shows, those are the points (0, 0, 0) and (1, 0, 0). Nonetheless, to animate it properly, the computer needs to describe each frame.
By getting values betwixt those points, the animation engine can determine that at two seconds, the GameObject should be at (0.5, 0, 0), at one 2nd, at (0.25, 0, 0), at three seconds, (0.75, 0, 0) and and so on. This simple interpolation creates animation using just elementary algebraic operations.
It's possible to make this animation a little fancier by using animation curves, also known equally tweening curves. In the previous example, to get the position of an chemical element at any given time, y'all had to divide the total displacement by the elapsed time and add this value to the initial position.
That isn't the only way to reach the final value: The progression doesn't need to be compatible. It's time to discuss tweening curves, also chosen easing functions.
In this case, the interpolation is no longer linear but instead uses an capricious part to dictate how the element moves. For example, if you said the GameObject in the previous example should motion similarly to a sine function, the velocity would be lower on the extremes of the office.
For more information on easing functions and their effects, cheque this reference.
Animator Component vs Tweening Techniques
When you're choosing between the 2 techniques, you should consider tweening's strengths and limitations.
Tweening is great for unproblematic components and animations. A good dominion of thumb is to utilize tweening whenever you want to animate something straightforward without sacrificing framerate.
Simply trying to create complex animations solely with tweening can chop-chop become out of manus. The Animator Component's actress bulk and power is better suited for tackling these more than elaborate animations, such as sprite or skeletal animation.
How much overhead is there in the Animator Component? Let's take a moment to compare their performance.
Performance Comparison
Y'all can utilize Unity's profiler to get a better view of what's going on behind the scenes in this Animator and tweening comparison. To allow for a better comparison, have an example scene, with sprites moving as shown in the following effigy:

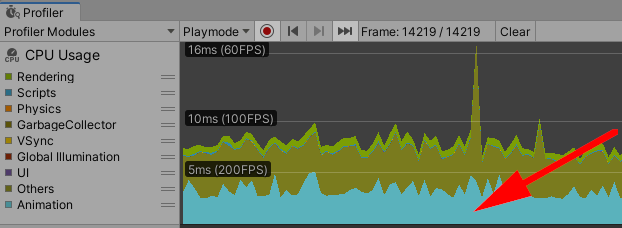
At present, consider a scene with many of those sprites making the same move. As their number increases, the computer requirements increase accordingly. For 300 sprites moving sideways with the animator, the Unity profiler shows:

The animator is that thick blue line.
That thick bluish line is how much processing power Unity's Animator component is consuming. Selecting the line at a given point shows what'due south happening in Unity'southward principal loop:

Notice that the main villain hither is the Animator.Update() method. Information technology's taking a lot of the main thread processing time. If only there were a way to eliminate it…
That's where LeanTween enters. LeanTween is a bundle that provides a lean, lightweight tweening implementation. Without the demand to invoke the Animator, the whole process changes dramatically. See what the Unity profiler has to say about it:

The primary thread is dissimilar too. Have a look:

And the final blitheness effect is the aforementioned. This demonstration proves that eliminating the Animator Component from simpler animations makes it possible to boost functioning and enhance your complex animations.
Adding LeanTween to Your Project
To add together LeanTween to your projects, go to its Nugget Store page and add to your assets.
When you lot finish, information technology'll appear in your package explorer window in Unity. Select it and then click Install. When prompted, click Import to add the package to your projection.
Now, on to using the recently added parcel in your game.
Animating the Paddle With the Tween Library
The start GameObject you'll animate is the paddle. Initially, the paddle doesn't react to the ball collisions, which doesn't seem realistic. After all, when things hit each other in existent life, there's always a reaction.
For the player to feel the action, the paddle needs to react to the standoff. You'll employ the translation functions to displace the paddle accordingly.
Translating Objects with LeanTween
Every bit you already learned, yous tin can apply tweening to displace game elements for a specific amount of fourth dimension. With LeanTween, the move function takes care of full general deportation. You lot specify the initial position, final position and time that the movement should take.
However, more specialized functions movement the GameObject in a single axis: moveX, moveY and moveZ. In this tutorial, you'll use the function specialized to move the paddle along the Y-axis.
Bouncing the Paddle
You need to add some displacement to the paddle and make it react to the collision with the ball. Go to Paddle.cs and replace the entire OnCollisionEnter2D() with:
private void OnCollisionEnter2D(Collision2D collision) { //i if (collision.gameObject.tag.Equals("Cog")) { //two LeanTween.cancel(gameObject); //iii LeanTween.moveY(gameObject, transform.position.y - 0.5f, 0.5f).setEaseShake(); } } This code does iii primary things:
- This line checks if there'southward a collision betwixt the paddle and the brawl (the "Cog"). In this instance, the paddle can't collide with anything else, but it'due south good do to exist clear about which standoff you want to handle.
- This function tells LeanTween to cease any other effects that might act on this GameObject. This step helps you avoid errors by ensuring no other animation event operates simultaneously on the element.
- Finally, this is the line that really creates movement. If it were a sentence in English language, this role would say, "motion the y-axis of the gameObject half a unit downwards, over half a second".
Now press the Play button. You lot'll see the paddle bounces up and downward for one-half a 2nd and then returns to the initial position.

Bounciness, paddle, bounce!
However, even though the paddle moves forth the Y-centrality, it goes back to its initial position in the end. This happens because of the setEaseShake() appended at the end of LeanTween.moveY(). This ease curve defines that the move should end at the same bespeak where it started, creating the bounciness effect shown on the paddle.
If you lot desire, remove setEaseShake() and watch as the paddle gets relentlessly pounded to the bottom of the screen. But remember to add information technology back in when you're done.

Where are you lot going, paddle?
Adding Character to the Ball
In the starter project, the ball bounces around, breaking the crates and bouncing off the paddle. However, yous can brand information technology a more interesting character.
Currently, the ball blitheness is based solely on physics: When the ball collides, it reflects and keeps moving. Simply, with tweening techniques, you can make the ball a little more than interesting.
To create some interesting graphics, brainstorm by changing the calibration of the ball with tweening furnishings.
Scaling the ball
All the examples thus far were nigh movement. Still, you can choose a value for whatsoever given holding.
To illustrate that concept, supersede OnCollisionEnter2D() in BallScript.cs with:
private void OnCollisionEnter2D(Collision2D collision) { if (standoff.gameObject.tag.Equals("Histrion")) { hitPosition = (ballRigidbody.position.x - collision.rigidbody.position.x) / collision.collider.bounds.size.10; direction = new Vector2(hitPosition, 1).normalized; ballRigidbody.velocity = direction * BallSpeed; } // one LeanTween.cancel(gameObject); transform.localScale = new Vector3(0.4f, 0.4f, 0.4f); // 2 LeanTween.scale(gameObject, new Vector3(i.0f, 1.0f), 1.0f).setEase(LeanTweenType.dial); } Here's a lawmaking breakdown:
- These two lines reset the GameObject behavior. In add-on to
LeanTween.abolish(), the brawl's scale needs to reset to avoid any error propagation. If the ball collides with another element earlier the animation ends, the kickoff scale will be incorrect, and, in the end, the "normal" size of the ball will be modified. - Again, this is the code that really performs the operation. This fourth dimension, however, you're scaling the GameObject instead of moving information technology. This scales the ball from its normal size (0.4) to 1.0 and back, thanks to the
puncheasing office.
Press the Play button. Look at how nice the brawl behaves now:

Personalized Easing Functions
In this example, you used a predefined easing bend for the scale operation. But setEase isn't limited to only LeanTweenType easing curves.
This function also gives you the flexibility of cartoon your own curves with Unity'south help. Add together the following animationCurve variable to the BallScript course:
public AnimationCurve animationCurve; So, replace:
LeanTween.scale(gameObject, new Vector3(i.0f, i.0f), 1.0f).setEase(LeanTweenType.punch); With:
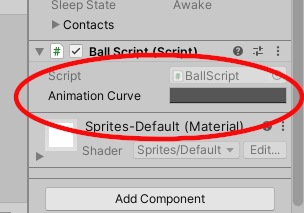
LeanTween.calibration(gameObject, new Vector3(1.0f, 1.0f), ane.0f).setEase(animationCurve); Save the script changes and get to the Hierarchy window. Expand the Actor Objects GameObject, select the Cog GameObject and look at the Inspector window.

Here you tin set your ain easing bend.
You lot'll see a new parameter that lets y'all depict your easing function graphically. You can also select a predefined curve defined by Unity.

This is particularly helpful for testing considering y'all can try various curves and behaviors for your scene elements in Play Mode. Y'all can fine-tune your game as much as yous want until the game feels exactly as y'all intend.
For example, if yous ready the curve to chop-chop ascend, like this:

The ball grows quickly in the beginning, and then plateaus, like so:

Nevertheless, if the curve is inverted:

The ball will begin growing slowly and pick up momentum:

Because you set the ball to reset its calibration for every collision in the code, it'll work with whatsoever curve y'all cull to elaborate. Withal, to avoid relying on setting the size by lawmaking, yous could effort a curve that comes back to the initial size in the end after applying some scaling, like this:

Correct click the curve and add equally many keys as y'all similar to create diverse effects. This curve gives the brawl a rubbery feeling:

Now create your ain rubbery bend and select it as the Animation Curve for your script.
Color-Changing Furnishings
In addition to Transform-based effects, similar move and scaling, you lot tin can besides add color-changing effects.
In BallScript.cs, add one more line to the finish of OnCollisionEnter2D() to allow for color furnishings:
gameObject.LeanColor(Color.yellow, 0.5f).setEasePunch(); This final line makes the brawl flash xanthous for half a second, producing the following consequence:

At present the brawl is a graphic symbol in the game.
In the case of color changing, you lot accept the option of calling the LeanTween function directly on the GameObject, rather than having to pass the GameObject in as an statement, which is a nice bit of syntactic sugar.
Breaking the Blocks
Currently, the blocks break, but you could add together more interesting behaviors to the blocks after they collide with the ball.
Open Crates.cs. You'll come across the code for OnCollisionEnter2D().
In OnCollisionEnter2D(), you find only a reference to the part that increases the score as the player breaks the crates. Merely, you'll add more momentarily.

The blocks just vanish…
Rotating Objects With LeanTween
By now, yous may be wondering which numbers you could interpolate next. In this pace, you'll use tweening on rotations to create a destroy animation for the crates.
In the original lawmaking, when the brawl collides with the crates, information technology simply disappears. Now you'll utilize LeanTween to add a more than interesting effect to it.
Supervene upon the entire OnCollisionEnter2D() with:
private void OnCollisionEnter2D(Collision2D collision) { //one gameObject.GetComponent<Collider2D>().enabled = fake; //2 LeanTween.blastoff(gameObject, 0.2f, 0.6f); //3 LeanTween.rotateAround(gameObject, collision.GetContact(0).normal, 250.0f, 0.6f).setDestroyOnComplete(true); // Increases the score GameManager.Case.IncreaseScore(1); } Here's what the code does:
- Initially, you lot disable the GameObject'south collider to avoid getting boosted collisions between when crate is striking and when it finally disappears from the scene.
- To give the illusion of the crate disappearing, y'all use the alpha aqueduct to decrease the element'due south opacity to 0.ii over 0.6 seconds.
-
rotateAround()rotates the gameObject around the point where the collision happened, 250 degrees along 0.6 seconds. This creates a more responsive feel as the crate rotates around the point of contact between itself and the brawl. And then, the code tells LeanTween to destroy the GameObject after the animation finishes, removing the elements from the scene simply subsequently the marked operations finishes.
Now press Play and run into how cool your work looks.

Much ameliorate now!
Tweening UI Elements
Yous've come a long mode in adding animation to the projection. Fifty-fifty though the individual animations are elementary, when everything comes together, the composition is crawly.
But if you look closely, you'll discover that not everything has dynamic behavior.
The score text is still static. It counts the points correctly, simply there isn't much to information technology.
In Unity, UI elements are also GameObjects, so it should be uncomplicated to add some effects, right? Right!

How it is now.
Score Increase Blitheness
The GameManager has a reference to the text object and is responsible updating the score.
In GameManager.cs, detect and replace the unabridged IncreaseScore(int value) with:
public void IncreaseScore(int value) { gameScore += value; scoreDisplay.text = gameScore.ToString(); // 1 LeanTween.cancel(scoreDisplay.gameObject); scoreDisplay.transform.rotation = Quaternion.Euler(0.0f, 0.0f, 0.0f); scoreDisplay.transform.localScale = Vector3.one; // two LeanTween.rotateZ(scoreDisplay.gameObject, xv.0f, 0.5f).setEasePunch(); LeanTween.scaleX(scoreDisplay.gameObject, 1.5f, 0.5f).setEasePunch(); } As this lawmaking has a few new functions, analyze it past blocks:
- This block resets the score brandish GameObject's advent. These lines stop any tweening performance acting on
scoreDisplayand reset its rotation and scale to avoid whatsoever mistake propagation during gameplay. - The functions in this block add together rotation and scale furnishings to the
scoreDisplayGameObject. Here, you declare a rotation along the Z-axis and a scale along the X-centrality, with the aforementioned easing role.
As you may have realized, y'all can perform the same operations bachelor for every other GameObject on the UI elements. However, while the tweening lawmaking was encapsulated within each one, the tweening code for the score is inside the GameManager class.
Now, run the game and see your newly animated scores add upwards.

Much better now!
You lot can apply LeanTween to animate other elements, not merely ones where y'all include the script files.
Tweening the Background Colour
If y'all press Play now, you'll see that the game is complete, but there'south notwithstanding room for improvement. The background could respond to the game actions as well. It's the perfect opportunity to get the extra mile and add a few more than interesting effects to the visuals.
Before jumping into the lawmaking, expand the Level Geometry GameObject in the Hierarchy window. Then select the Background GameObject and look at its properties in the Inspector Window.
Discover that the Sprite Renderer component has a colour other than white. This helps create the illusion of three-dimensional space, with the groundwork being at a altitude from the foreground.
To act on it, you'll need a reference to the Background GameObject. So, at the acme of GameManager.cs, right beneath:
public GameObject Paddle; Add together two more variables to stand for the reference to the Background GameObject and how much it should shake, like this:
public GameObject Background; public float backgroundShakeRate = ii.0f; At present, supersede IncreaseScore(int value) once again with the following:
public void IncreaseScore(int value) { gameScore += value; scoreDisplay.text = gameScore.ToString(); LeanTween.cancel(scoreDisplay.gameObject); scoreDisplay.transform.rotation = Quaternion.Euler(0.0f, 0.0f, 0.0f); scoreDisplay.transform.localScale = Vector3.i; LeanTween.rotateZ(scoreDisplay.gameObject, 15.0f, 0.5f).setEasePunch(); LeanTween.scaleX(scoreDisplay.gameObject, 1.5f, 0.5f).setEasePunch(); // 1 LeanTween.move(Groundwork.gameObject, Random.insideUnitCircle * backgroundShakeRate, 0.5f).setEasePunch(); // 2 Groundwork.LeanColor(Color.red, 0.3f).setEasePunch().setOnComplete(() => { Background.GetComponent<SpriteRenderer>().colour = new Color(0.38f, 0.38f, 0.38f); }); } Both move and LeanColor were already used for other elements. Now, yous'll utilize them slightly differently:
- This lawmaking uses
LeanTween.move(). Only in this instance, the movement is performed in a random direction past usingRandom.insideUnitCircleto render a randomVector2inside a unit circle (a circle with a radius of 1). - This lawmaking shows how to ascertain a lambda expression to execute equally soon as the animation finishes. In this case, the code redefines the Background sprite color attribute to the default value to avert irresolute the color, only like the brawl size resets every animation circular.
Don't forget to add the reference yous created in the script in the editor equally well! Drag the Background GameObject from the Hierarchy window to the appropriate slot in the GameManager.

Now, click Play and bask playing your game. Look how much better it looks compared to the initial project:

The starter project. Feels like it was 20 minutes agone…

The final project, information technology just looks much better.
Where to Go From Here
From here, you can tween abroad anything!
You can download the completed project files by clicking the Download Materials button at the top or the bottom of this tutorial and continue exploring.
Why non get a feel for creating your custom ease curves in the Unity Editor? Endeavour replacing some easing functions for the elements in the projection and modify them as much equally you similar.
You can also browse the official LeanTween documentation for additional details on the API.
I hope yous enjoyed this tutorial. If you have questions, comments or want to show your final project, please join the forums below!
Source: https://www.raywenderlich.com/27209746-tweening-animations-in-unity-with-leantween
0 Response to "Unity Remove Tag Now Cant Make It Again"
Post a Comment